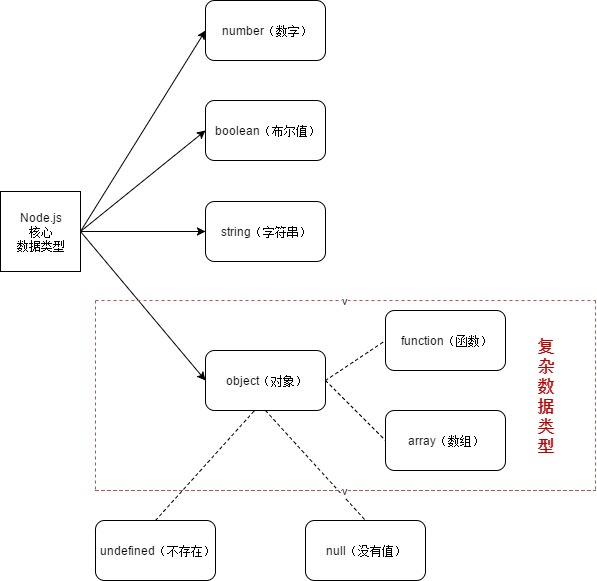
Node.js的核心类型有:
- number(数字)
- boolean(布尔 值)
- string(字符串)
- object(对象)

另外两种类型——函数(function)和数组(array)实际上是object的特殊形式。
因为它们在语言以及运行时层面有一些额外的特性,因此将object、 function(函数)以及array(数组)归类为复杂数据类型。
null(没有值)和 undefined(不存在)也是object的特殊形式,在JavaScript语言中有特殊作用。
undefined值代表还没有赋值或者不存在,null的另外一个准确的意思是“没有值”。
number类型
JavaScript中所有数字都采用IEEE 754标准定义的64位双精度浮点数表示。所有的正负整数都可以使用253位准确表示,JavaScript中的数字类型和其他语言的整数数据类型非常相似,然而,使用数字类型最棘手的部分是,许多数字的真实值实际上是实际数值的一个近似值。例如:
1 | > 0.1+0.2 |
当对浮点数执行算术运算时,仅仅操作任意的实际数字并不一定能够得到准确值:
1 | > 1-0.1-0.3 |
boolean类型
JavaScript中的布尔(boolean)数据类型不仅简单而且容易使用。
布尔值可以是true或者false,虽然技术上可以使用Boolean函数将其他值转换为布尔值,
但实际上却很少需要使用这个函数,因为JavaScript语言会在需要时自动将任何值转换为布尔值,转换规则如下:
false、0、空字符串(””)、NaN、null以及undefined都等价于false。
其他值都等价于true。
1 | > ""==0==null==NaN==undefined==false |
string类型
JavaScript中的字符串(string)是一组Unicode字符(内部以16位UCS-2格式实现)组成的序列,可以表示世界上绝大部分字符,包括大部分亚洲语言中使用的字符。
JavaScript语言没有单独的字符(char)或者字符数据类型,可以使用只有一个字符的字符串来表示字符。
对于大部分使用Node.js编写的网络应用,需要使用UTF-8格式对外通信,Node会自动处理转换细节。
而如果是操纵二进制数据,那么处理字符串和字符集相关的经验会非常重要。
字符串可以使用单引号或者双引号封装。单引号和双引号在功能上是等价的,可以选择任意一个使用。如果想要在使用单引号的字符串中包含单引号,可以使用\’;同理,如果在使用双引号的字符串中包含双引号,可以使用\”。
要想获得一个JavaScript字符串的长度,只需使用length属性,在JavaScript中尝试获取值为null或undefined的字符串的长度时,将会抛出错误。
要想将两个字符串组合在一起,可以使用+操作符。如果将其他类型的数据混入到字符串中,JavaScript将尽可能将其他数据转换成字符串。许多人担心在处理字符串时使用连接运算符+会导致严重的性能问题,好消息是几乎所有现代浏览器的JavaScript实现——包括 Node.js使用的ChromeV8引擎,已经对该问题进行了深度优化,因此现在的运行性能非常好。
字符串函数 JavaScript中为字符串提供了许多有趣的函数。
indexOf函数
使用indexOf函数可以在一个字符串中搜索另外一个字符串。
substr函数 slice函数
从一个字符串中截取一个子串,可以使用substr或slice函数 (前者会接受一个开始索引和一个需要截取的字符串长度;而后者则 会接受一个开始索引和一个结束索引)。
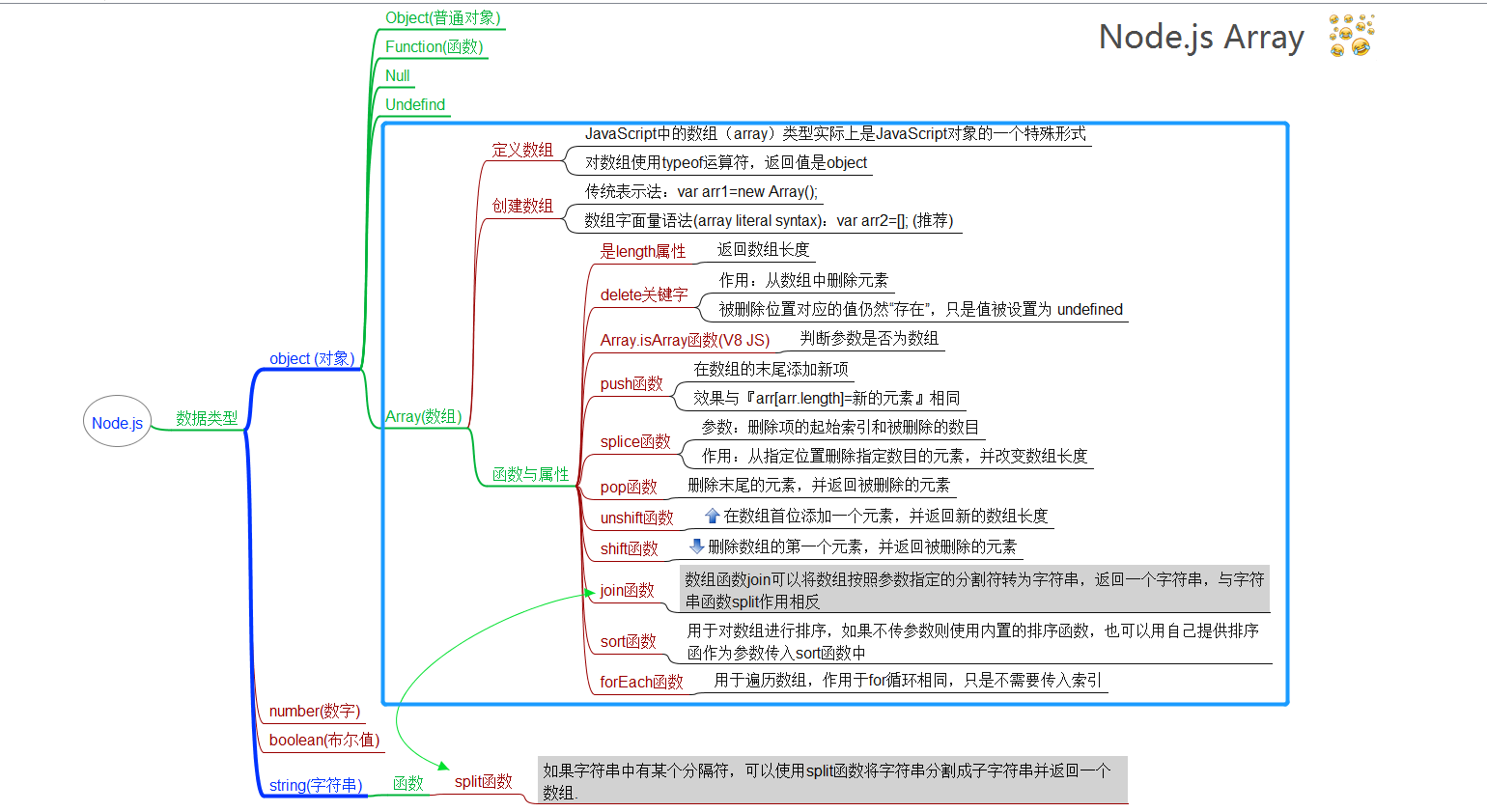
split函数
如果字符串中有某个分隔符,可以使用split函数将字符串分割成子字符串并返回一个数组.
trim函数
可以使用trim函数(V8 JS)清除字符串前后的空白字符。
正则表达式
JavaScript支持功能强大的正则表达式。有几个字符串函数可以接收正则表达式作为参数并 执行。
正则表达式不仅可以使用字面量格式(literal format)(通 过将正则表达式放入两个斜杠字符[/]之间表示),也可以通过调用 RegExp对象的构造器来表示:
1 | > '1,3,6,8,9'.split(','); |
以上两个都是正则表达式,用来表示一组两个或两个以上a字符 的序列(大写或者小写)。
为了将字符串对象中两个或两个以上的a字符序列替换成b字母,我们可以使用replace函数,以下两种写法都是可行的:
1 | > "123aaammm".replace(/[Aa]{2,}/,"b"); |
search函数
与indexOf函数类似,search函数接收一个正则表达式参数,并 返回第一个匹配此正则表达式的子字符串的位置索引,如果匹配不存 在则返回-1:
“123aaammm”.search(new RegExp(“[aA]{2,}”));
3
object类型
对象(object)是JavaScript语言的核心之一,我们总会使用到 它。对象是一种相当动态和灵活的数据类型,可以轻松地为其新增或删除属性。
我们可以使用以下两种方式创建对象,而后者就是所谓的对象字面量语法(object literal syntax),它是目前最推荐的写 法。
我们还可以使用对象字面量语法指定对象的内容,在初始化时, 可以指定对象成员的名字以及对应的值:
1 | > var user=new Object(); |
对象字面量语法(object literal syntax)
1 | > var user={name:"Tom",age:18,gender:"male"}; |
添加属性:
1 | > user.birthday='1999-01-01'; |
delete关键字
要删除对象的某个属性时,可以使用delete关键字:
1 | > delete user.age; |
在JavaScript中获取一个关联数组对象的大小有些棘手。对象没有size或者length等属性或者方法。而为了得到对象的大小,可以使用如下写法(V8 JS):
1 | > Object.keys(user); |
关于JSON
JSON即JavaScript对象表示法(JavaScript Object Notation)。这种数据交换格式充分发挥了基于文本的数据格式的 灵活性,却没有像XML这样的其他格式所带来的麻烦(公平地讲, 相较于后者,JSON缺少一些格式验证功能,但它仍然是最好使用的 格式)。
JSON和对象字面量表示法非常相似,但是二者之间有两个关键 的区别:对象字面量表示法使用单引号或双引号封装属性名,甚至可以不使用任何引号,而在JSON中却是强制使用引号的。
另外,JSON中所有字符串都需要包含在双引号中: 实际上大部分JSON库兼容单引号字符串,但是为了提高兼容 性,无论是编写还是生成JSON数据,最好还是使用双引号。
通常我们可以使用V8的JSON.parse和JSON.stringify函数来生 成JSON数据。前者接收一个JSON字符串作为参数,并将其转换成 一个对象(如果失败,则抛出一个错误),而后者接收一个对象作为 参数,并返回一个JSON字符串表示。
1 | > JSON.stringify(user); |
array类型
JavaScript中的数组(array)类型实际上是JavaScript对象的一个特殊形式,它拥有一系列额外特性,这使得数组非常实用和强大。

创建数组
我们可以使用传统的表示法或者数组字面量语法(array literal syntax)来创建数组:
1 | > var arr1=new Array(); |
和对象一样,我倾向于使用字面量语法来创建数组,而很少使用
传统表示法创建数组。
校验类型
如果我们对数组使用typeof运算符,会得到一个令人惊讶的结果:
1 | > typeof(arr2); |
因为数组实际上就是对象,所以typeof运算符会返回”object”,而这不是我们想要的结果。
幸运的是,V8有一个语言扩展,可以确定是否为一个数组:Array.isArray函数(V8 JS)。
1 | > Array.isArray(arr2); |
push函数
默认情况下,JavaScript数组是通过数字来进行索引的,可以通过以下两种方式在数组的末尾添加新项:
push函数 或者 arr[arr.length]=新的元素
1 | > var arr3=['dog','cat','tiger'] |
可以通过指定特定的元素索引插入新元素。如果该元素的索引超过了最后一个元素,则两者之间的元素会被创建,并初始化为undefined值:
1 | > arr3[10]='pig' |
pop函数
删除末尾的元素,并返回被删除的元素
1 | > arr3 |
delete关键字
使用delete关键字从数组中删除元素,被删除位置对应的值仍然“存在”,只是值被设置为
undefined。
splice函数
要想真正地从数组中删除某一项,可以使用splice函数,它会接收删除项的起始索引和数目作为参数。该函数会返回被删除的数组项,并且原始数组已经被修改,这些项不再存在:
1 | > arr3 |
unshift函数
在数组首位添加一个元素,并返回新的数组长度
1 | > arr3 |
shift函数
删除数组的第一个元素,并返回被删除的元素
1 | > arr3 |
join函数
数组函数join可以将数组按照参数指定的分割符转为字符串,返回一个字符串,与字符串函数split作用相反
1 | > arr3.join(','); |
sort函数
sort函数用于对数组进行排序,如果不传参数则使用内置的排序函数,也可以用自己提供排序函作为参数传入sort函数中
1 | > var arr4=[4,1,7,8,0,1,9,2,4,3]; |
forEach函数
forEach函数(V8 JS)用于遍历数组,作用于for循环相同,只是不需要传入索引。
1 | > arr4.forEach(function (value,index){ console.log('index='+index+',value='+value);}) |
function类型
虽然第一眼看起来不像(名字并没有帮到它),但其实JavaScript是一门函数式编程语言(functional programming language),这意味着函数是完全意义上的对象,可以被操纵、扩展,还可以作为数据进行传递。Node.js充分利用了这种能力,因此,我们会在网络和Web应用中广泛地使用函数。


